 WidthScribe
WidthScribe
Variable stroke width effects
- Variable width strokes for vector strokes
- Width Brush and Eraser
- Width Gradient
- Width Stamp and Selector
Create some truly unique artwork using the new Width Stamp Tool, by applying eye-catching prefaces and customising line widths and dashes. Take full control over the stamp pattern, using graph control and editing modes to really customise your design.

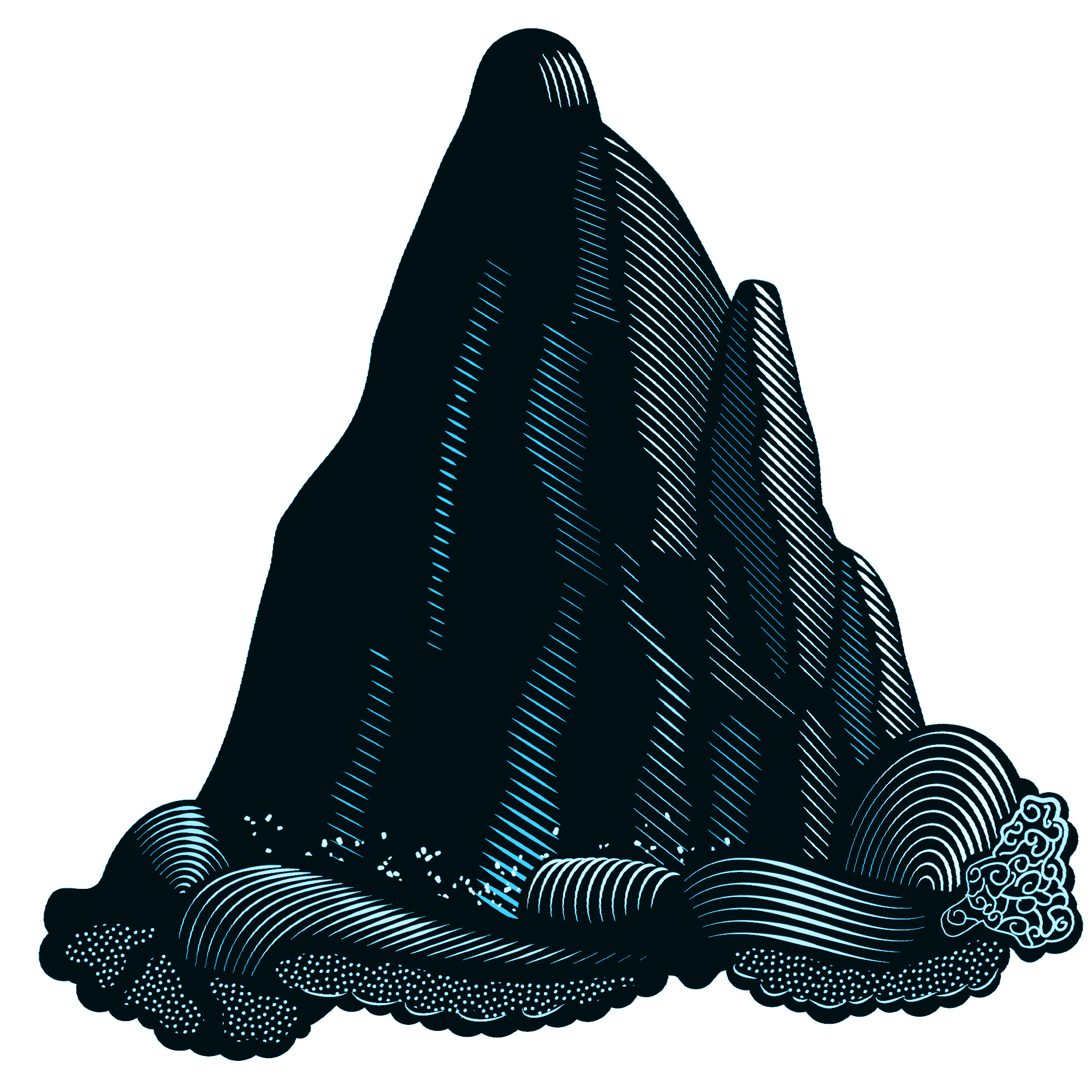
Use the Width Brush Tool to define aspects of your art with quick and simple sweeps. It offers the intuitive ease of a real brush and allows for a variety of artistic effects such as engraving style or natural drawing, fully preserving the editable vector nature of the artwork.

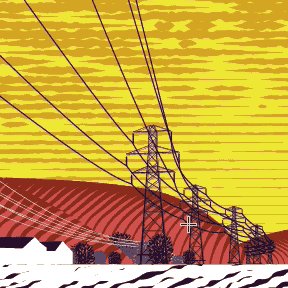
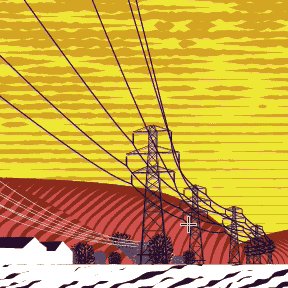
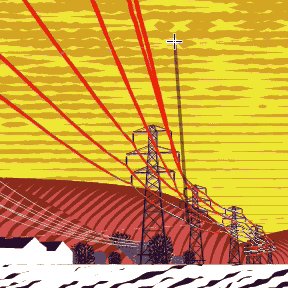
The Width Gradient Tool gives you the precision you need to boost perspective, enhance unique geometric patterns and sculpt by strokes. As with all of our plugins, we’ve made it easy for you to control with presets, live feedback and more for a great user experience.

Summer is approaching and it is the season for going out into the sun and Read more »
As part of the subscription, we want to give you product training that Read more »
Large files can significantly slow down your workflow. Editing, zooming of Read more »
Gain full control of your variable stroke widths in Illustrator with WidthScribe. Dynamic, organic and bursting with creative possibilities, these special stroke types offer much more control than equivalent brushes. This plugin overcomes the simple usr control offered natively, allowing selections to be controlled as one, plus refined and precise control where needed through intuitive on-screen controls and panels.
The second side of WidthScribe is Width Stamp which offers astonishing creative possibilities from artwork and image replication through stroke width tones, through to artwork for security printing (bank notes, passes and more).

Use on any underlying artwork including images and/or vector
Full control over stamp pattern including custom design
Specify min/max widths with variable graph control
Fidelity and smoothing settings to specify level of detail
Optional dash threshold to enhance details
Quick access to striking presets including grids, waves and spirals
Editing modes: underlying artwork stamp pattern
Expand results for further editing
Settings manager gives quick access to favourites, which can also be shared easily with others
Interactively and precisely control brush size and hardness
Adjust by absolute or percentage
Enhance control of brush effectiveness when using Wacom devices
Adjust selected line widths in linear or radial modes
Absolute or percentage adjustments
Width gradient graph, allowing you to fine tune the results or effects — see interactive annotation previews for end result
Settings manager gives quick access to favourites, which can also be shared easily with others
Adjust selected line widths in linear or radial modes
Absolute or percentage adjustments
Width gradient graph, allowing you to fine tune the results or effects — see interactive annotation previews for end result
Settings manager gives quick access to favourites, which can also be shared easily with others
Select all markers on path
Marquee select width markers
Add width markers
Precise control of left/right widths
Quickly move between selected width markers on path
Easily drag to reposition width markers
Duplicate width markers
Stretch all width markers along path
Taper variable stroke width ends
Average, smooth and delete selected width markers
Numerically control widths by absolute or percentage changes
Remove excessive or unwanted width markers with a swipe of the mouse
Randomise any selected paths
Control over min/max variation and spacing
Reduce excessive number of width markers by user-defined amounts
Full control over stamp pattern including custom design