
Introducing building block live effects
7 minute readWith the release of Stylism v3.6 and VectorScribe v5.0, Astute Graphics has started to deliver a new series of "building block" live effects for Adobe Illustrator. These effects are the perfect basis on which to create stunning, new graphic styles and make your artwork work harder for you, automatically!
Native Adobe Illustrator live effects, including Transform, Outline Stroke and Roughen, are often used in graphic style "stacks" where the accumulative combination of effects make for unique and stunning non-destructive results. There are many excellent examples and resources on the internet demonstrating these in practice. A good, recent overview article can be found on Creative Pro, by Ari Weinstein.

What Astute Graphics is seeking to do is to add to the core building block effects. This is our phrase for effects which can be used in a wide range of scenarios, not just to create a single resultant style (unlike, say, AG Block Shadows, which has a singular purpose). What is being delivered in the latest updates is only the start of a planned number of additional building block effects, so stay tuned for more!
We are also open to suggestions from customers for additional building block effects, so please read on and let us know your thoughts.
What's new
The following effects have been added in VectorScribe v5.0:
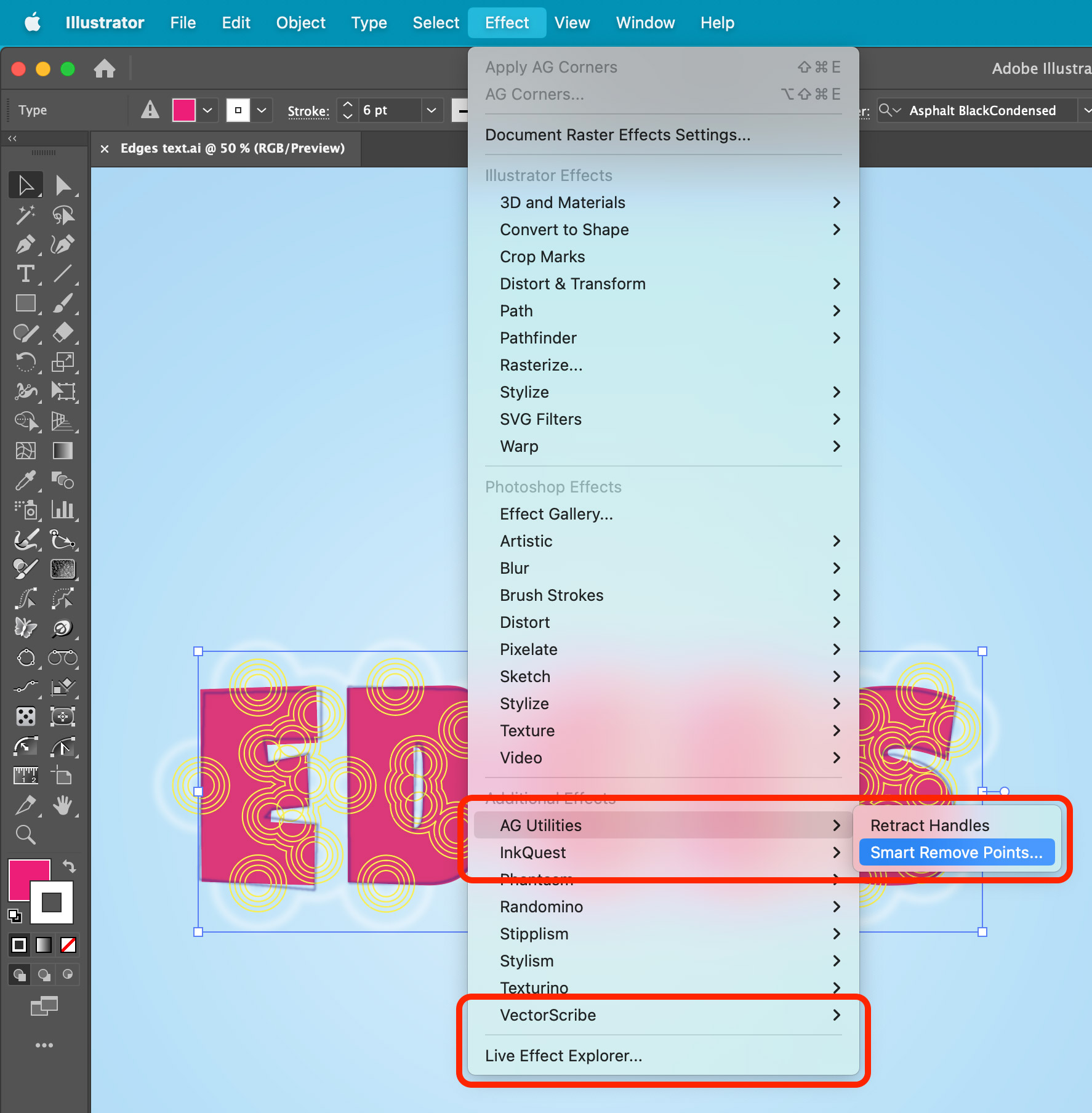
Effect > VectorScribe > AG Corners...
Effect > AG Utilities > Retract Handles
Effect > AG Utilities > Smart Remove Points...
Each is accessible through the Effect menu, as well as the native Appearance and Properties panels. There are no new Astute Graphics panels connected to these building block effects.
Additionally, to help manage a growing number of native and Astute Graphics effects, we have created the Live Effect Explorer feature. This modal window is accessible at the end of the top Effect menu.

Diving in
We chose the first three new building block effects—AG Corners, Retract Handles and Smart Remove Points (SRP)—as these are familiar functions to Astute Graphics users. Each has been available in the VectorScribe plugin as either dynamic elements (corners) or PathScribe-based operations (Retract Handles and SRP). This is the first time any of these are possible as non-destructive live effects.

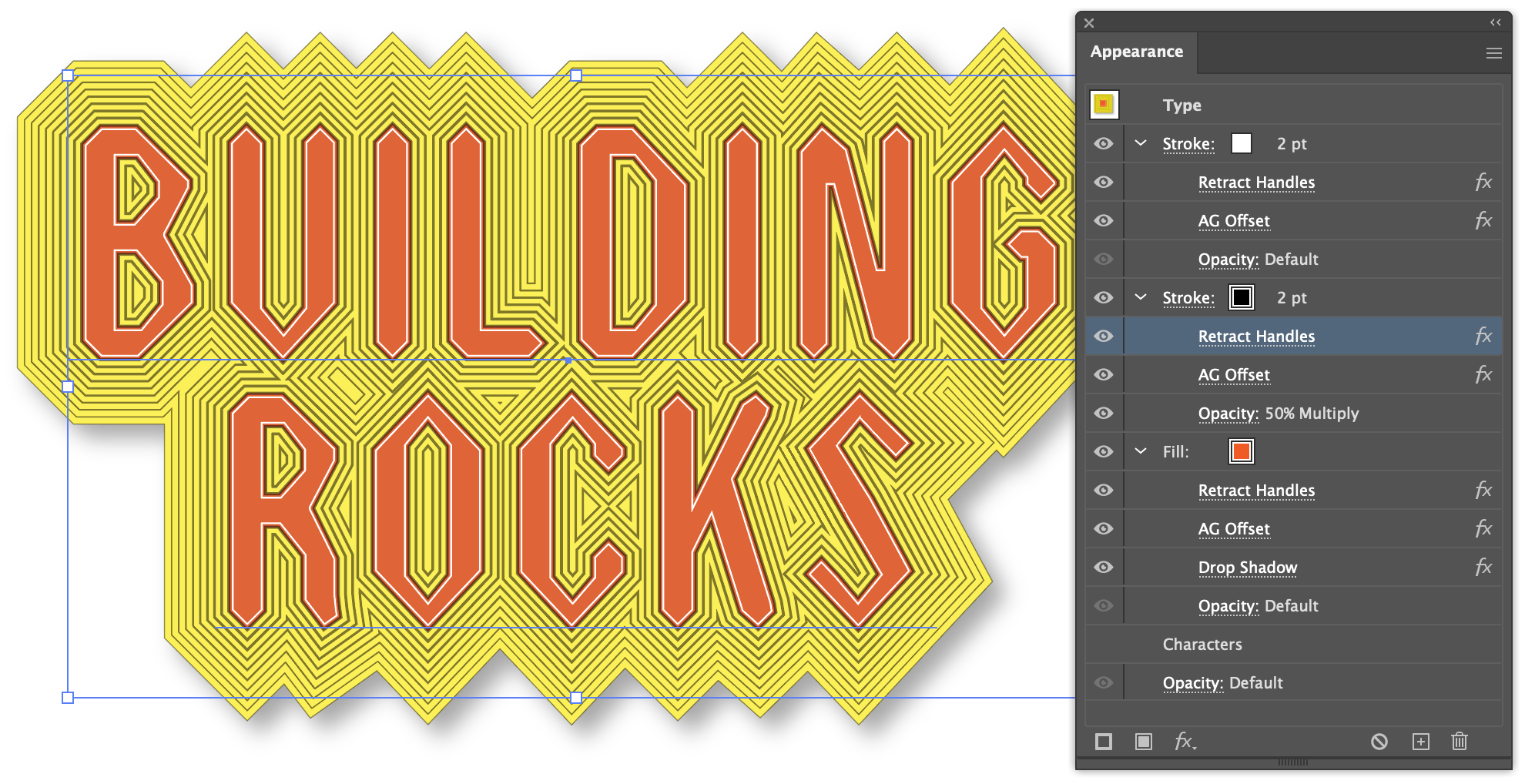
The simplest is Retract Handles as there are no options. In the example effect stack shown above, it has been applied to all fill and stroke instances of this editable text line. The act of retracting handles effectively converts all curved Bezier segments into straight lines.
The example above also shows how the subsequent effects of AG Offset (an effect that Astute Graphics made part of its service some time ago) and the native Drop Shadow simply continue to operate on the results of the retracted handles. The text remains fully editable and the effect stack can instantly be the basis of a new Graphic Style.
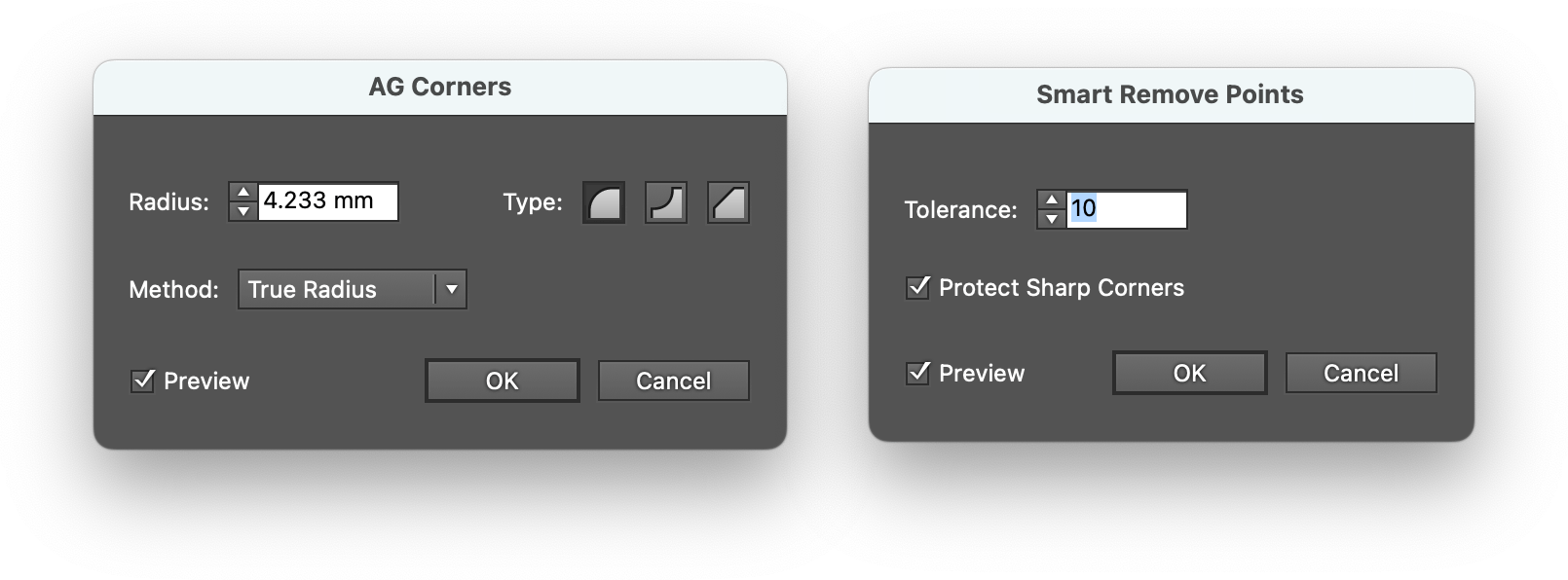
The two effects of AG Corners and SRP both have options that should be familiar to Astute Graphics users:

Astute Graphics' smart point removal technology, already found in VectorFirstAid, PathScribe, Smart Remove Brush Tool and more, brings its popular functionality to effect stacks. Some native and Astute Graphics add additional points which can interfere with the result of subsequent effects, so adding the SRP effect can solve this issue.
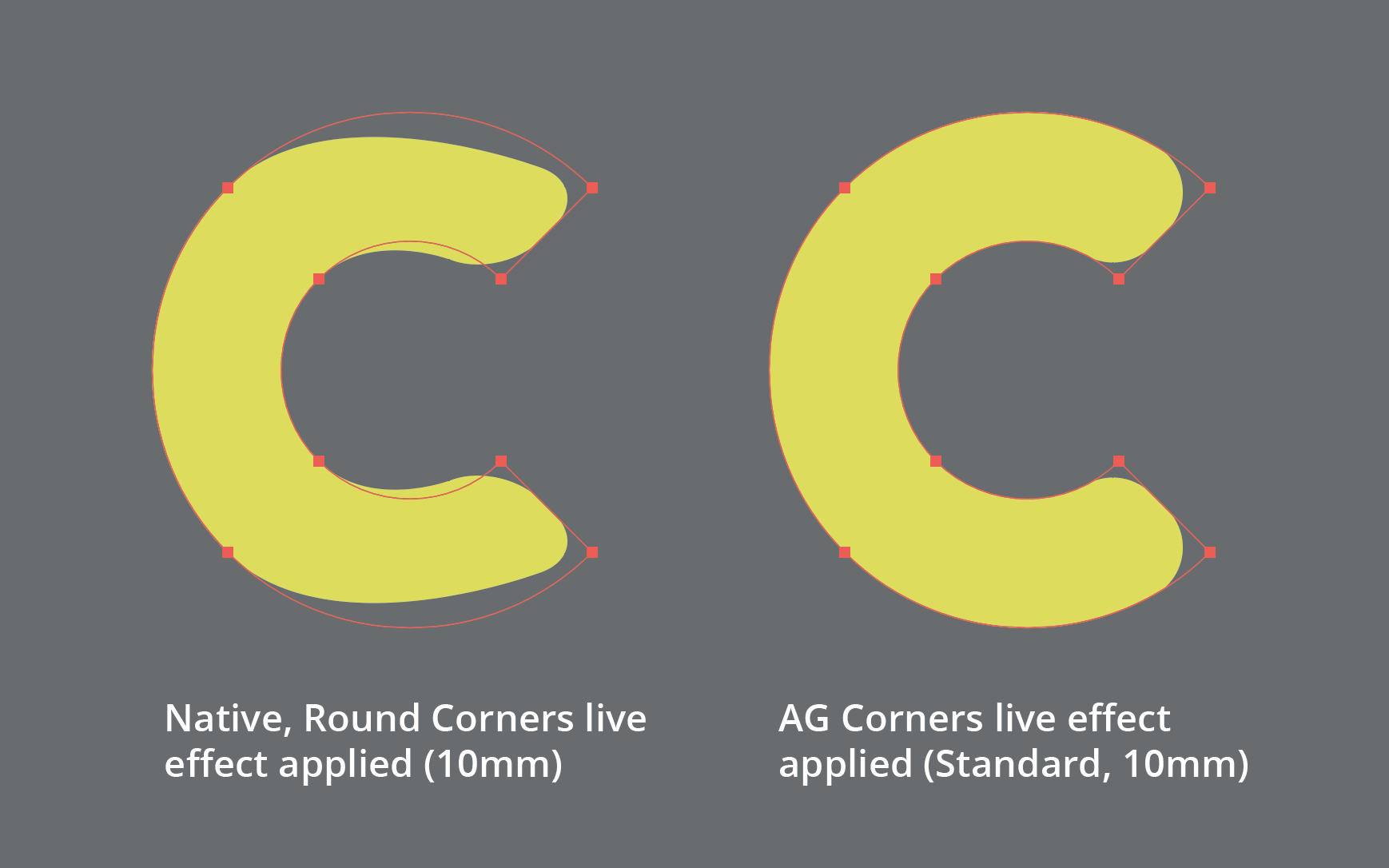
For AG Corners, this effect replaces the inadequacies of the native Round Corners effect, as is easily demonstrated here:

In addition to producing expected results on artwork, the options available in the effect's dialogue (corner type and method) introduces many more graphic style creative options.
Live Effect Explorer
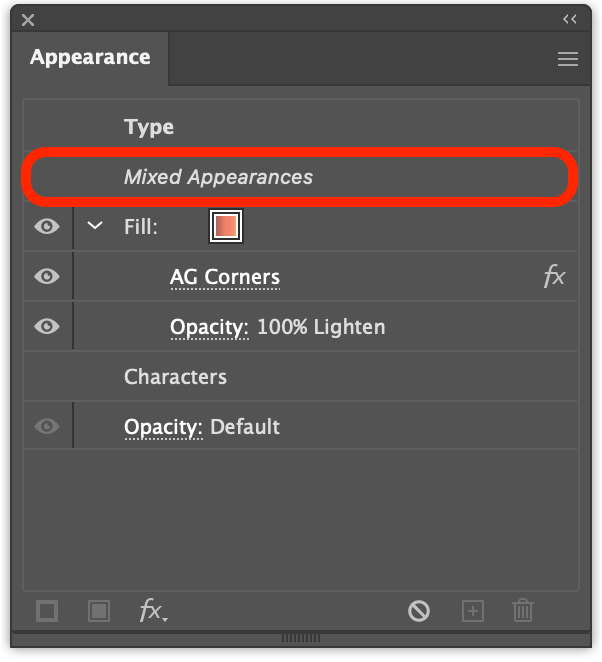
When working with an increasing number of effects, objects, groups and layers, managing all the differing effects applied can cause issues with the native Appearance panel. The main problem is when a mix of effects and/or effect settings are applied to the current artwork selection and the Appearance panel declares Mixed Appearances:

This state can be very disruptive and time-consuming for workflows as users have to delve into groups, individual objects, multiple strokes and fills, etc. to work out what's been applied.
Enter the Live Effect Explorer. This dialogue window (ie. it's not a panel that continually updates - it needs to be opened when required), can both provide insights into what effects have been applied, and offer some additional management controls.

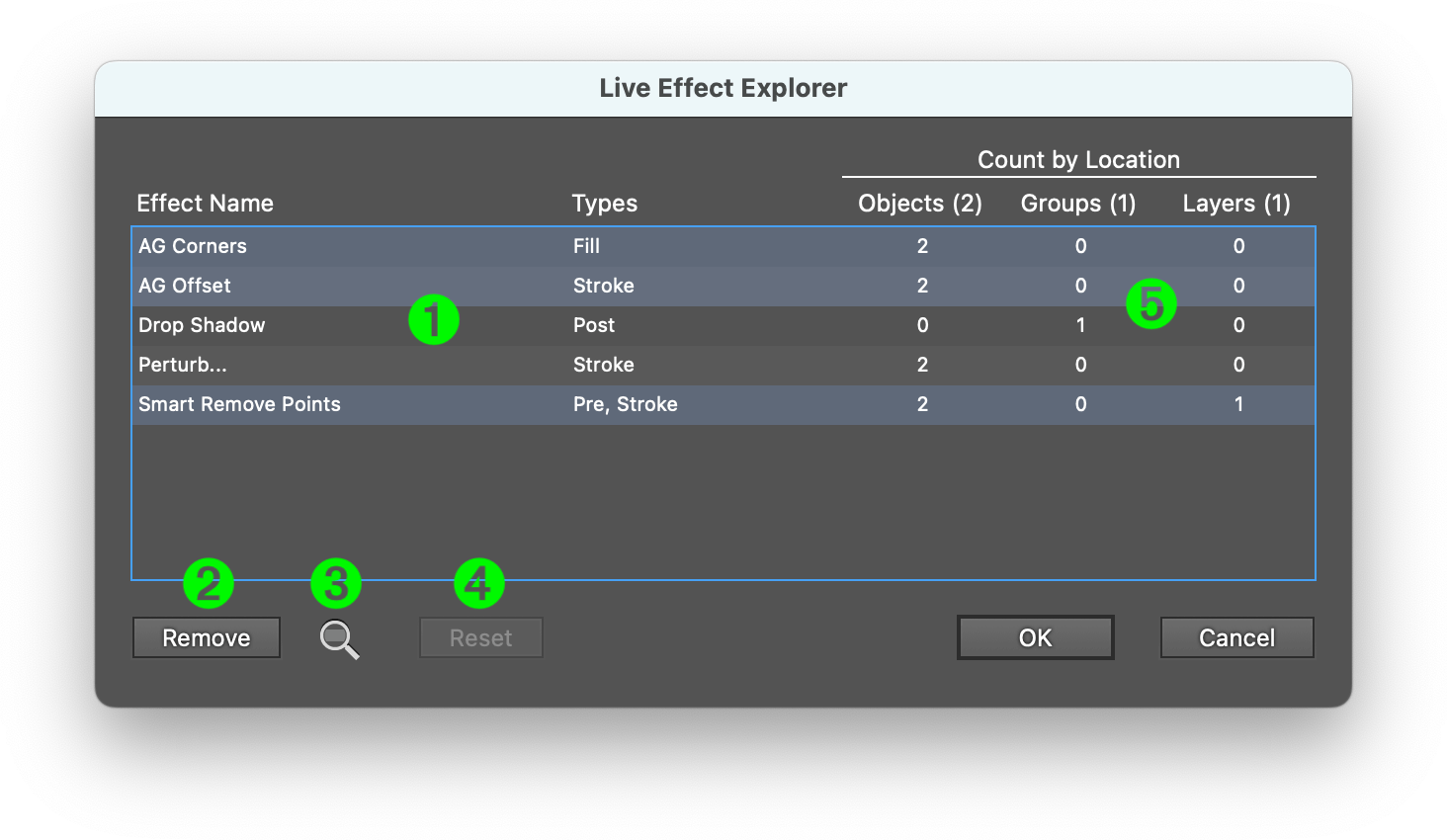
Each section of the window is explained here:
Effect name(s) used in the current selection along with the effect Type (stating whether the effect is targeting the object at the top (Pre) or bottom (Post) of the Appearance panel, or the Fill or Stroke.
If any of the effect entries (1) are click-selected, the Remove button becomes available, allowing the selected effects to be deleted from the selected artwork.
If any of the effect entries (1) are click-selected, click-and-holding on this magnifying icon highlights the selected objects containing these effects on the artboard.
If a highlighted effect has been removed, before closing the Live Effect Explorer window, this request can be reverted with the Reset button.
Extra information about the ways in which each effect is applied, and the number of each, is listed in these three columns.
Once this window has been used to examine or remove effects, click OK to apply any changes or Cancel to revert.
Effect building block roadmap
As mentioned earlier, Astute Graphics has plans to add more building block effects. The following list indicates our current intention:
Add points to segments
Split path into segments
Release Compound Path
Make Shape
Convert to smooth
Reverse path direction
Regularize
Extend/contract path
Shift starting point
Switch Stroke and Fill
Delete object
If you have any additional requests or ideas for general effects (not ones which create very specific results), please join the discussion in our Slack community.

