
Extending multiple paths in Adobe Illustrator
3 minute readIn this quick tip tutorial, we are looking at the potentials of the Extend Path tool which is part of VectorScribe plugin. The Extend Path tool allows you to continue single or multiple paths along their natural direction, either as a Bézier curve, spiral, or perfectly straight path.
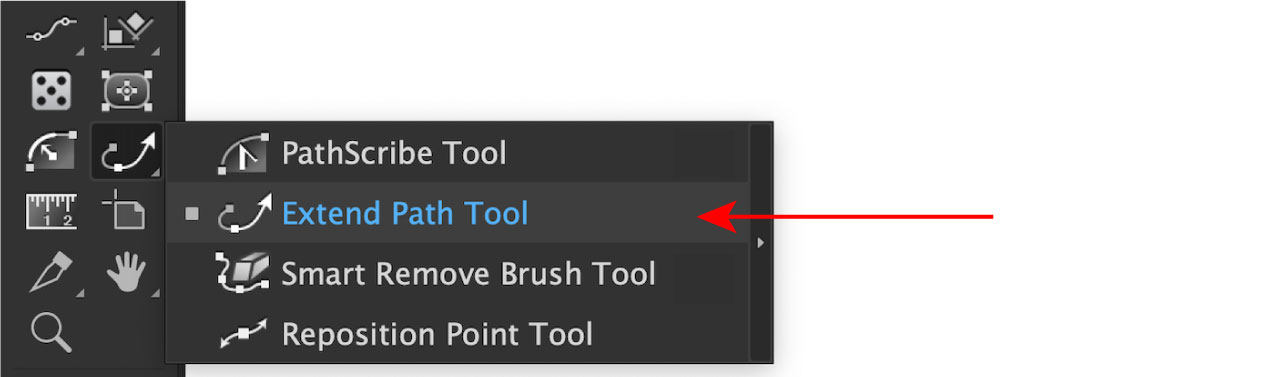
The Extend Path Tool is stacked under the PathScribe tool in the toolbar. Note: You must have the Advanced Toolbar enabled to display all the Astute Graphics tools you have installed (Window > Toolbars > Advanced).

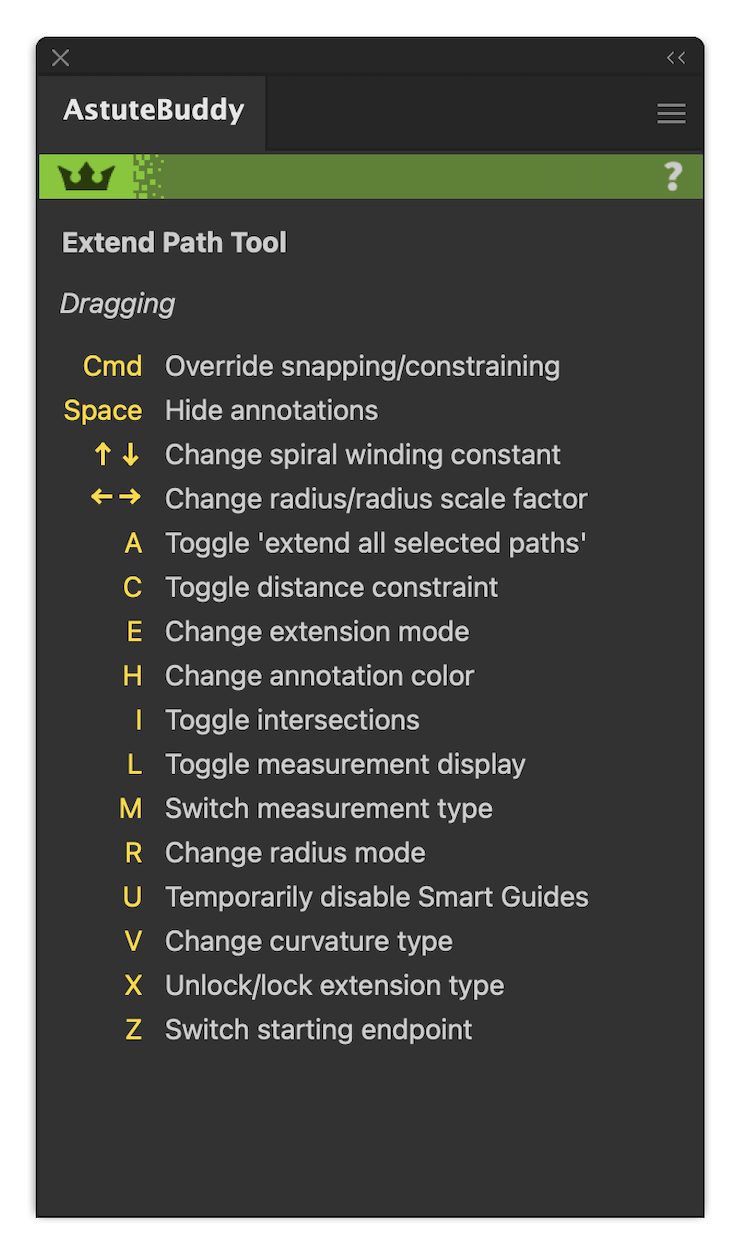
We also recommend opening the Astute Buddy panel to show the quick keypresses available while using this tool. AstuteBuddy will only display the known key modifiers for an Astute Graphics tool when it's enabled, for example, the Extend Path tool will display the shortcuts when you click and hold the cursor down. To open Astute Buddy head up to Window > Astute Graphics > Astute Buddy.

How to extend multiple paths in Adobe Illustrator with the Extend Path tool:
Select the Extend Path tool from the Advanced Toolbar (stacked under PathScribe).
Hover over your desired path and the small red annotation line will appear to symbolize the current end of the path. Note: The red annotation is the default color, you can change this in the Extend Path Preferences.
Click the cursor down and hold to enable the tool, at this point the Astute Buddy panel (if open) will display the keyboard shortcuts available.
Start to drag out from your path to extend it. If you have a group of paths, you can now use the A key to toggle 'enable all selected paths'.
Use the E key to change between the different extension types (Spiral, Bézier, Straight etc).
Drag the annotation line along the previewed path to the point at which you want it to stop, and then release the cursor to confirm.
Need more documentation help?
You can now benefit from the documentation site bringing you tool related training material! This allows users to fully understand by text and example images how each button, option, control and menu can benefit you.

