
Going dotty with squircles
3 minute readAnother month, another batch of ground-breaking new functionality from Astute Graphics with the latest plugin updates.
These updates are all part of our subscription model which brings hundreds of individual enhancements each year!
How to update your plugins
Want to learn how to update your plugins using the Astute Manager? Read this support article Discovering and installing plugin updates...
Squircles are the new round
Squircles are not a new concept. You can read about them on Wikipedia, see variations of the squircular corner in use on your iPhone screen and major brand logos such as YouTube. Squircular corners are a subtle variation of the true radius, but can make all the difference by reducing the abrupt transition from straight to radius.
Astute Graphics brought you Dynamic Shapes and Dynamic Corners nearly a decade ago. So it's significant that we added this new corner type to these very popular tools.
Note that the name "squircular" is commonly adopted by various mathematical methods of reducing transitions from straight to radius profiles. We have based our close approximation on the one which is also demonstrated in the Wikipedia page. The form used by Apple varies and there are even more methods out there.
Learn more about how to discover and apply squircular corners in Astute Graphics' plugins:
Symbol variations for vector Halftones
Phantasm's use of symbols as dot substitutes in the Halftone effect has been present for over a decade. Since it's original availability, we have since developed tools which allow for symbol variants as the basis of the design - specifically Symbol Stipple. So we thought it was time to bring this to Phantasm and its Halftone tools.
Watch how to create some cool, dynamic visual effect with symbol variants:
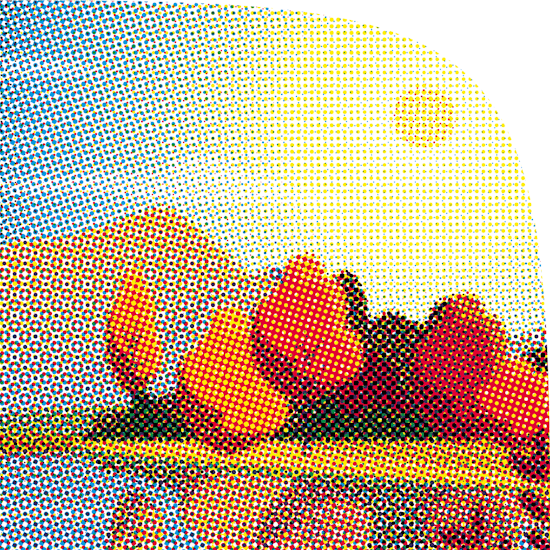
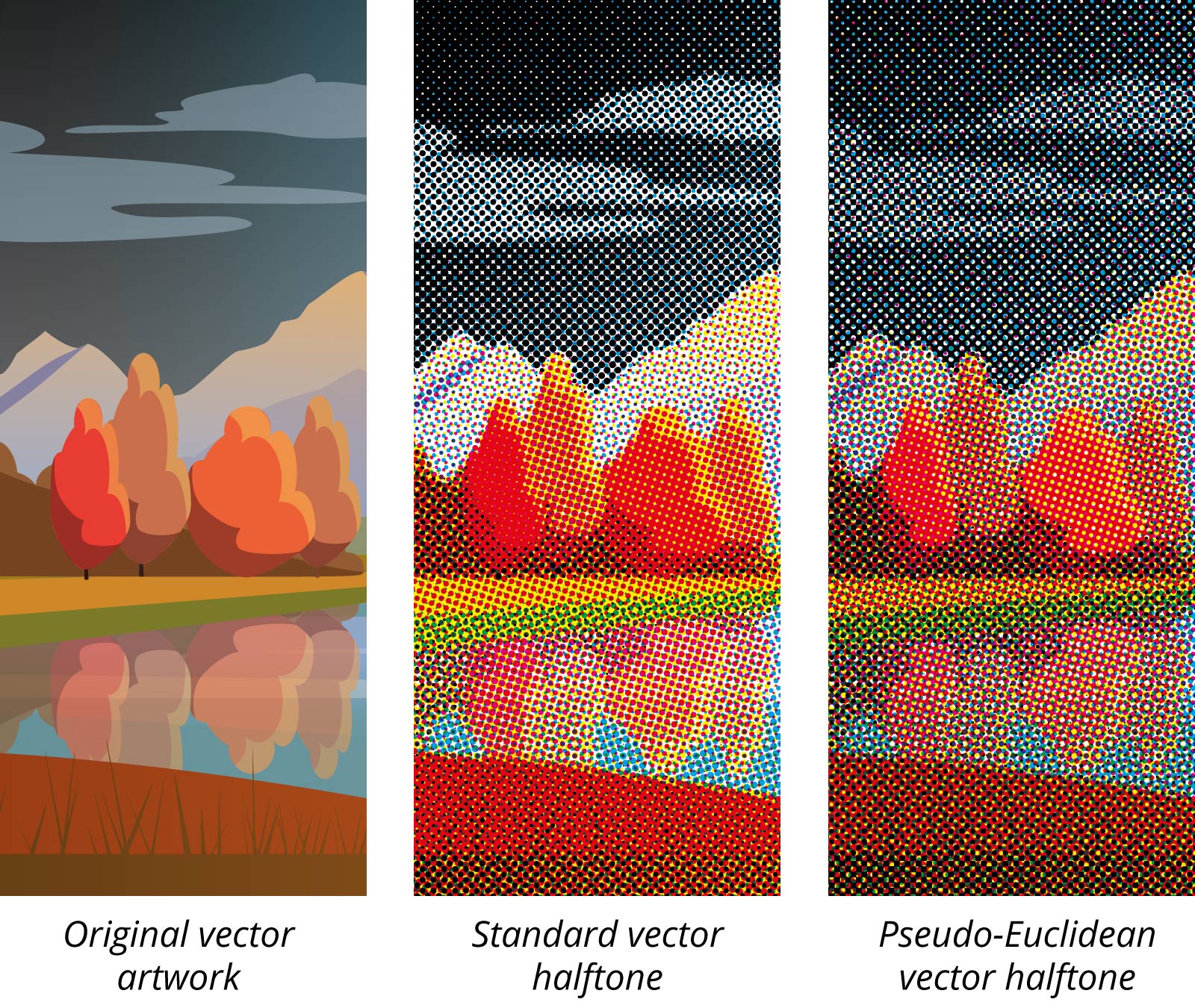
Pseudo-Euclidean vector Halftones
The name is a mouthful for sure. But this new halftone style is only a click away and brings even greater colour and contour replication to vector halftone effect!

To learn more about how to apply it and gain a better understanding of what's going on, watch this video:
Full list of updates
For the full list of updates issued 20 November 2020, please visit our Technical Updates page.

